Mantener un blog, puede ser una magnifica forma, de atraer visitas a tu web. Pero no basta, unicámente, con escribir un árticulo de calidad y ya esta.
Además de esto, es necesario que los artículos, tengan un formato adecuado, para que las arañas de Google le presten mas atención, indicándoles con claridad de que trata el artículo que hemos escrito y dándole las claves necesarias para que indexe correctamente nuestro contenido.
En este artículo os daré las claves para hacer esto, paso a paso, utilizando la plantilla Divi de Elegant Themes una de las mejores plantillas multiproposito del momento y que te proporcionaremos de forma totalmente gratuita si contratas nuestro servicio de diseño y mantenimiento web.
Vamos a ello.
Indice del post
- 1.- Como crear un nuevo artículo o post en tu blog con Divi.
- 1.1 Como crear nuestra nueva entrada
- 1.2 Usar el constructor visual de Divi
- 2.- Usando el constructor visual de Divi
- 2.1 Dando formato a las filas
- 2.2 El modulo de texto de Divi
- 2.2.1 Escribir y dar formato a los encabezados y párrafos
- 2.2.2 Copiar estilo a los nuevos módulos
- 3.- Insertar imágenes a nuestro artículo con el modulo de imagen Divi
- 4.- Como dar formato al artículo para que sea atractivo para Google
- 4.1 Divide tus secciones en filas
- 4.2 Crea un indice y enlázalo con tu contenido.
1.- Como crear un nuevo artículo o post en tu blog con Divi
Empecemos desde el principio, en primer lugar, lo que tenemos que hacer es acceder a nuestro wordpress.
Para ello, en la barra de direcciones de nuestro navegador, escribimos la dirección de nuestro sitio web seguido de /wp-admin.
La dirección quedara mas o menos así: www.midirecion.com/wp-admin.
Esto nos abrirá la pantalla de bienvenida de WordPress, donde debemos identificarnos con nuestros datos de acceso.
Una vez dentro tendremos a la vista nuestro escritorio de WordPress.
1.1.- Como crear nuestra nueva entrada
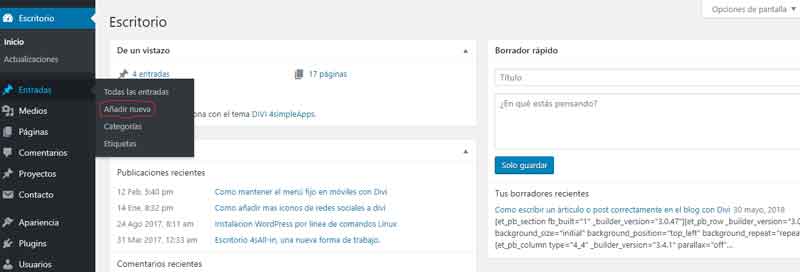
Para crear una entrada en wordpress, nos dirigimos al menú que se encuentra en la parte izquierda de la pantalla, nos ponemos sobre la pestaña Entradas y elegimos Añadir Nueva.

Esto nos abrirá una pantalla donde introduciremos el titulo de nuestro artículo, tenemos que pensar muy bien que titulo ponemos al artículo, ya que este será la dirección de nuestro post.
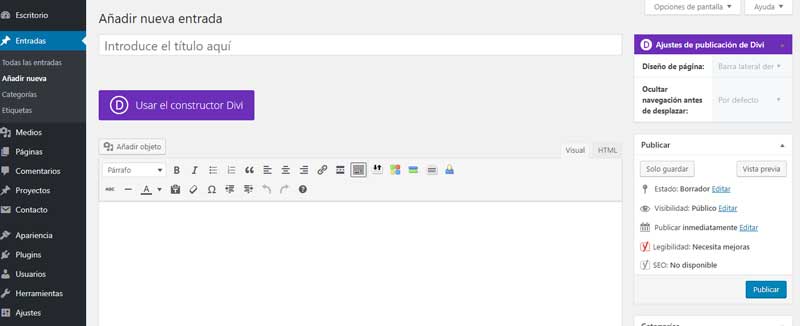
En segundo lugar, eligiremos el diseño que queramos que tenga nuestro articulo. Puede ser a pantalla completa o con una barra lateral a derecha o izquierda. Esto depende de tus gustos o preferencias.
Por último en la parte de abajo a la derecha de la pantalla nos encontramos con un desplegable que dice «Imagen destacada», si pulsamos en el enlace «Establecer imagen destacada», nos dará la opción de elegir una imagen para nuestro artículo, que se mostrara en la cabecera del mismo.
Una vez hecho esto pulsamos el botón morado que dice Usar el constructor Divi.

1.2 Usar el constructor visual de Divi

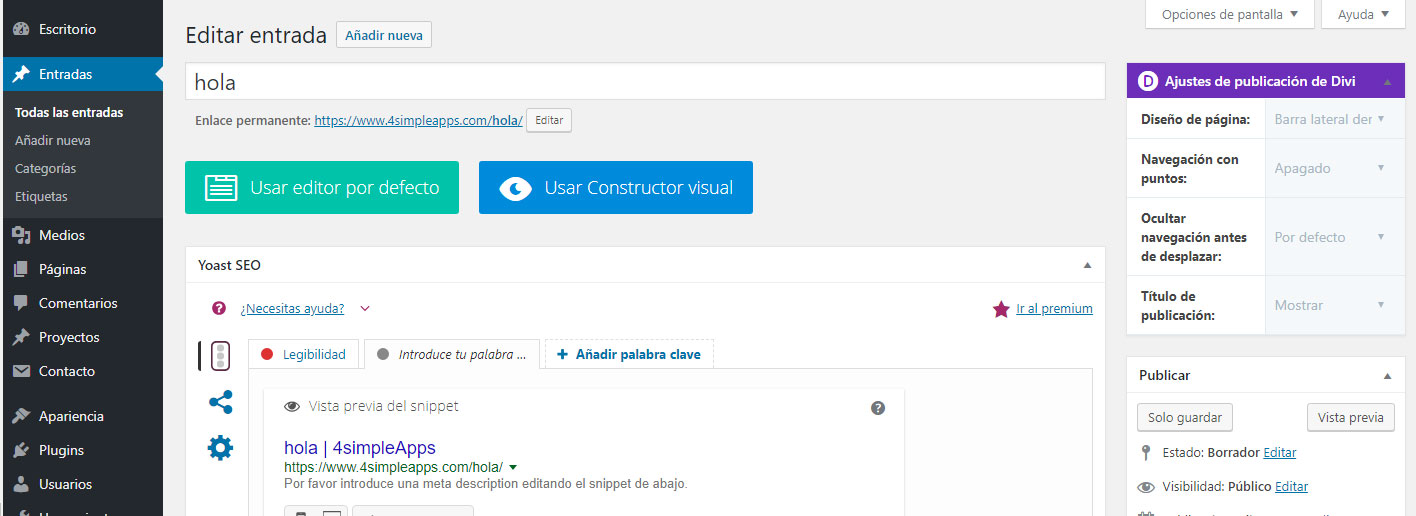
Pulsamos sobre el botón que dice «Usar Constructor visual«, y se nos abre la pantalla del constructor visual, donde podremos editar nuestro artículo, viendo su aspecto final.
2.- Usando el constructor visual de Divi

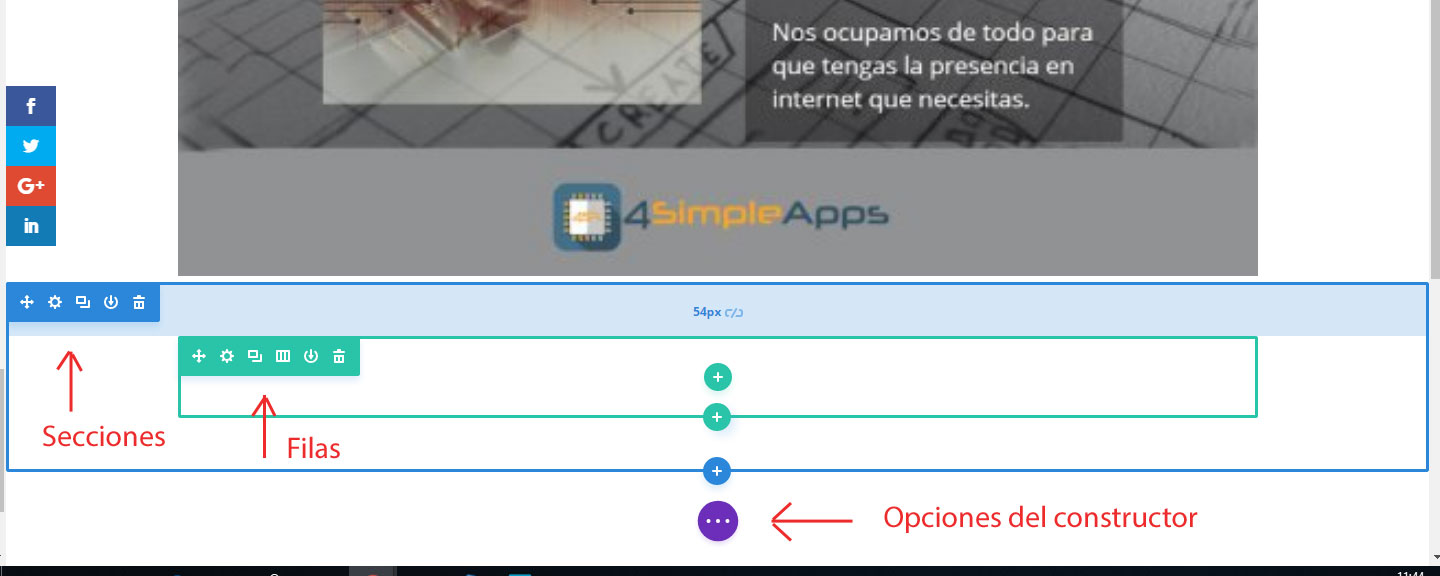
El constructor visual, tiene un aspecto como este:
Como puedes ver en la imagen de arriba, el constructor visual esta dividido en filas y secciones, que se muestran cuando pasas el ratón por cada una de las zonas.
Prueba a mover el ratón y verás que fácil e intuitivo es de utilizar.
Puedes echarle un vistazo en su página oficial.
Puedes añadir tantas filas y secciones como necesites, pulsando el icono «+» de cada una de ellas, o clonar las filas y secciones utilizando el icono con forma de dos rectángulos.
2.1 Dando formato a las filas
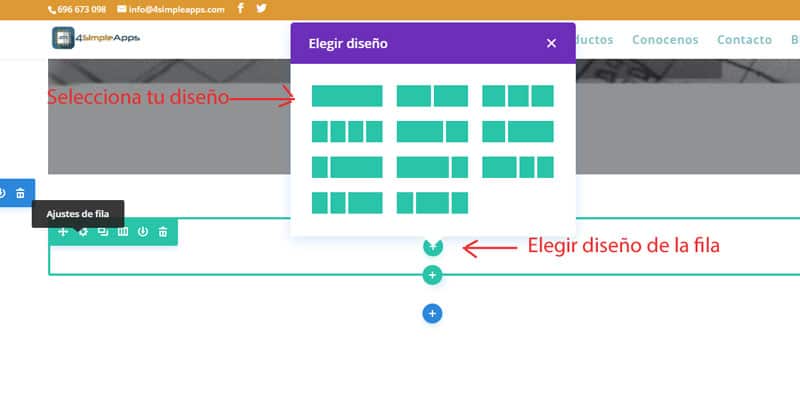
Para empezar a escribir tu post, lo primero que tienes que hacer es pulsar sobre el simbolo «+» que se encuentra dentro de la fila y elegir el diseño que quieras para ella.
Yo, normalmente en mis artículos utilizo la primera que es una fila que ocupa todo el ancho de la pantalla. Pero puedes utilizar el que mejor se adapte a las necesidades del articulo que estas escribiendo.

Después de que hayas elegido tu diseño, se abrirá un cuadro con todos los módulos de los que dispone la plantilla Divi.
Para este caso, nos vamos a centrar, únicamente en el modulo de texto y el modulo de imagen, porque son los que vamos a utilizar para escribir nuestro artículo.
2.2 El modulo de texto de Divi
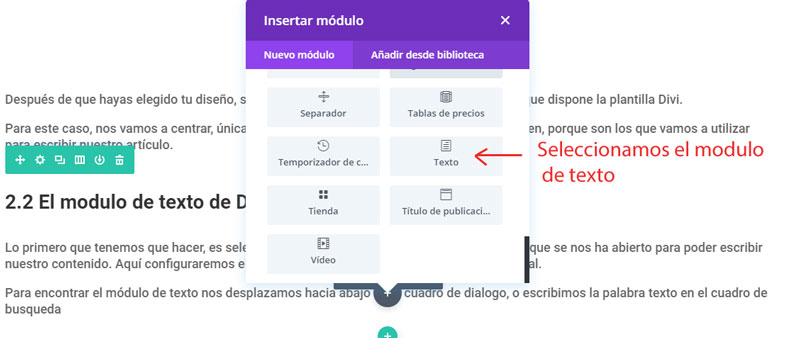
Lo primero que tenemos que hacer, es seleccionar el módulo de texto del cuadro de dialogo que se nos ha abierto para poder escribir nuestro contenido. Aquí configuraremos el formato de los encabezados y del texto en general.
Para encontrar el módulo de texto nos desplazamos hacia abajo en el cuadro de dialogo, o escribimos la palabra texto en el cuadro de busqueda

Cuando seleccionamos el módulo de texto, se nos abre otro cuadro de dialogo, en el que se nos ofrecen todas las posibilidades para crear y dar estilo a nuestros textos.
Para el caso que nos ocupa, de como escribir correctamente un artículo o post en tu blog con divi, nos vamos a centrar en dar estilo a los títulos y a los párrafos.
2.2.1 Escribir y dar formato a los encabezados y párrafos.
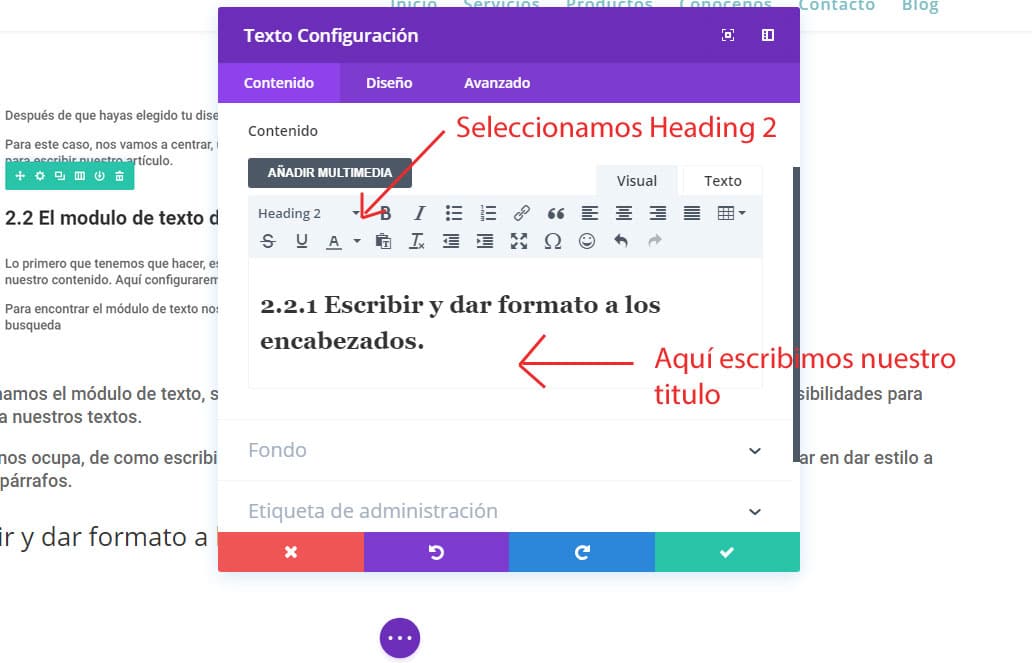
Lo primero que haremos, será elegir Heading 2 del desplegable que os indico en la imagen. Elegimos esta opción, para que se marque con la etiqueta H2 en el HTML del código de nuestra web, y que Google sepa que es un subtitulo de nuestro post.
La etiqueta H1, ya la lleva el titulo de nuestra publicación, y no es conveniente tener mas de un H1 en cada página o artículo.
Despues, seleccionamos y borramos el texto de ejemplo que sale en el cuadro de dialogo y escribimos nuestro titulo.
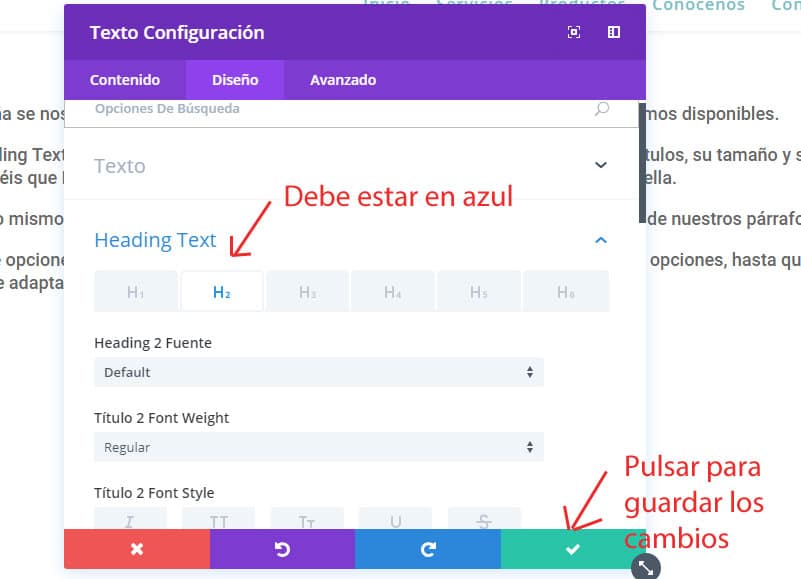
Una vez hecho esto, pulsamos en la pestaña diseño del cuadro de dialogo para dar formato a nuestro texto.

Al pulsar está pestaña se nos abre otro cuadro de dialogo con todas las opciones de diseño que tenemos disponibles.
Seleccionamos Heading Text y hay elegimos el tipo de letra que queremos que tengan nuestros subtitulos, su tamaño y su color, es importante que os fijéis que H2 esta seleccionado, si no lo esta pues seleccionarla, pinchando sobre ella.

Después, hacemos lo mismo con la opción texto, para definir el tamaño, tipo de letra y color del texto de nuestros párrafos.
Tenéis un montón de opciones para configurar vuestros textos, podéis trastear un poco con todas las opciones, hasta que encontréis el estilo que mejor se adapta a vuestro blog.
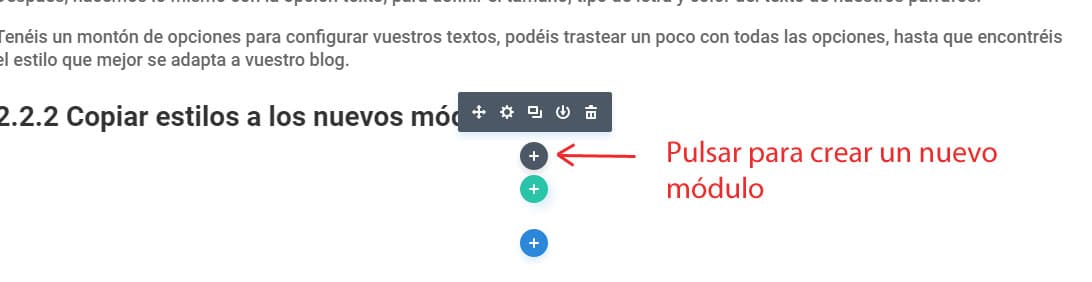
2.2.2 Copiar estilos a los nuevos módulos
Volvemos a seleccionar el modulo de texto, y esta vez utilizamos la opción por defecto Paragraph.
Borramos el texto de ejemplo y escribimos nuestro texto.

Como vemos, nuestro texto, no tiene el mismo formato que hemos definido en el módulo anterior, sino que utiliza el estilo por defecto.
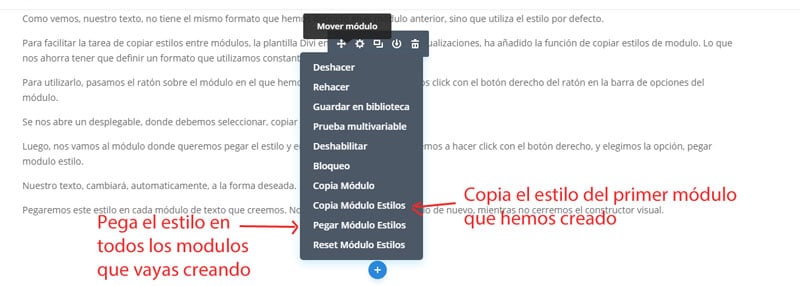
Para facilitar la tarea de copiar estilos entre módulos, la plantilla Divi en una de sus últimas actualizaciones, ha añadido la función de copiar estilos de modulo. Lo que nos ahorra tener que definir un formato que utilizamos constantemente.
Para utilizarlo, pasamos el ratón sobre el módulo en el que hemos definido el texto, y hacemos click con el botón derecho del ratón en la barra de opciones del módulo.
Se nos abre un desplegable, donde debemos seleccionar, copiar módulo estilo.
Luego, nos vamos al módulo donde queremos pegar el estilo y en su barra de opciones, volvemos a hacer click con el botón derecho, y elegimos la opción, pegar modulo estilo.
Nuestro texto, cambiará, automaticamente, a la forma deseada.
Pegaremos este estilo en cada módulo de texto que creemos. No es necesario volver a copiarlo de nuevo, mientras no cerremos el constructor visual.

Repetiremos está operación en todos los módulos que necesitemos.
Tenemos que tener cuidado de selecionar Heading 2 o Parrafo, según lo que vayamos a escribir. Un texto o un encabezado.
Si no tienes tiempo, para hacerlo o te resulta complicado, nosotros podemos hacerlo por ti.
Con nuestro plan de mantenimiento web, dispones de una hora de trabajos mensuales para tu página.
Puedes utilizarla para que te editemos tus artículos o post.
3.- Insertar imágenes a nuestro artículo con el modulo imagen de Divi.
Una buena forma de complementar la información de tu artículo, además de hacerle mas atractivo, es añadiendo imágenes.
Para este caso, Divi nos ofrece el módulo de imágenes, veamos como utilizarlo:
Añadimos un nuevo módulo, donde queramos insertar la imagen de la forma habitual. Pasamos el ratón sobre el último módulo y hacemos click sobre el simbolo «+».
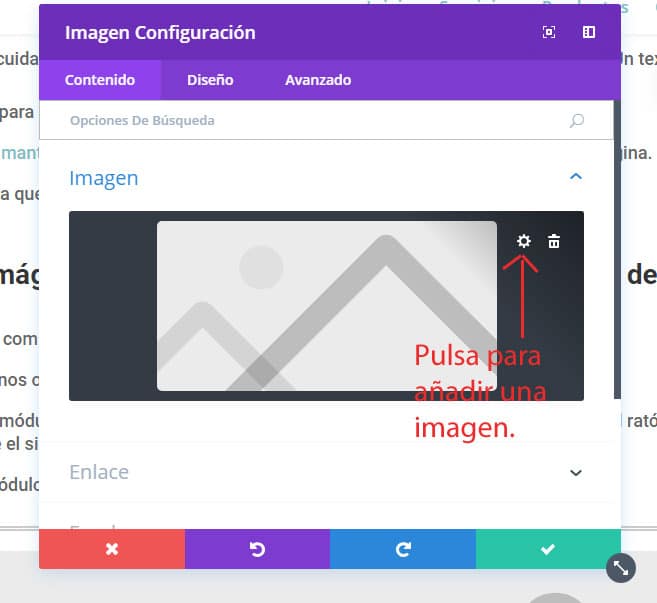
Después, seleccionamos el módulo imagen. Nos aparece un cuadro de dialogo como este:

Al pasar el ratón sobre el modulo, nos aparecen las opciones de configuración.
Pulsamos sobre el icono con forma de rosca, para añadir nuestra imagen.
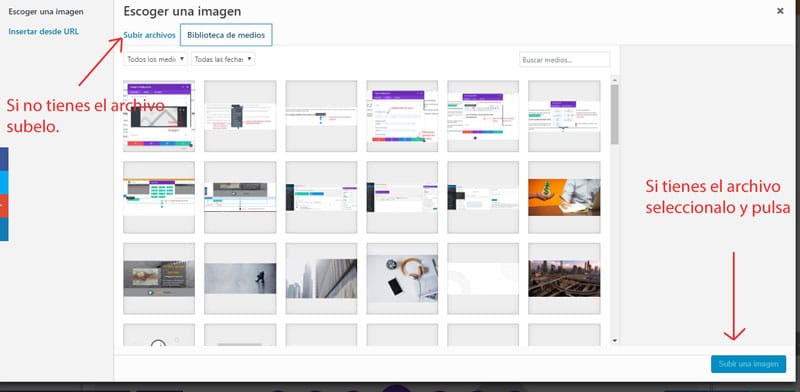
En este momento, se nos abre la galería de imágenes de wordpress.
Seleccionamos la imagen que queremos poner, o si no la tenemos en la galería, pulsamos sobre el botón añadir nueva.
Si pulsamos «añadir nueva» se nos abre nuestro explorador de archivos del sistema, donde buscaremos la imagen que queramos subir.
A continuación, la seleccionamos y la subimos.

Con esto, ya tienes tu imagen en el artículo. Puedes pulsar sobre la pestaña diseño del modulo imagen para elegir:
Su alineación.
Ponerle bordes.
Crear efectos, etc…
Te recomiendo, que antes de subir la imagen, la edites en un programa tipo Photoshop, y la exportes para la web, ajustando también el tamaño en que la vas a usar(por ejemplo 800*600).
De esta forma reducirás su peso y cargará antes (lo cual, es muy bien visto por Google).
4.- Como dar formato al artículo para que sea atractivo para Google
Google, actualmente, premia el contenido de calidad, subiendo las posiciones en el buscador a los artículos.
Para Google el contenido es el rey, por lo tanto debes escribir artículos de calidad, con un gran número de palabras(a ser posible mas de 1000).
Debes utilizar un lenguaje comprensible por el publico, utilizando palabras denominadas de transición (por ejemplo: Además, en primer lugar, etc…).
Crea un indice con las secciones del artículo o post.
Además de todo esto, tienes que cumplir ciertos requisitos técnicos, como por ejemplo, no poner mucho texto después de cada encabezado. Si tu sección es muy extensa, divídela en subsecciones.
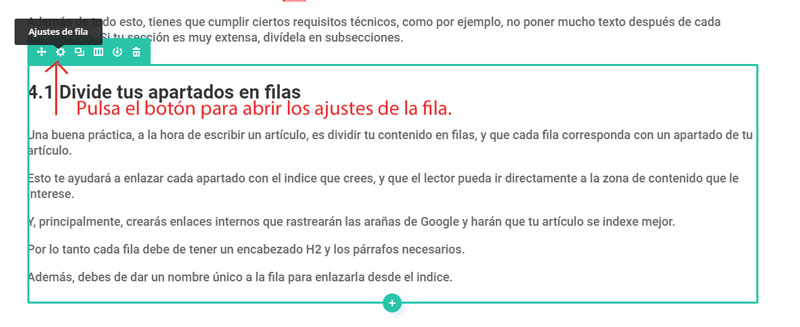
4.1 Divide tus apartados en filas
Una buena práctica, a la hora de escribir un artículo, es dividir tu contenido en filas, y que cada fila corresponda con un apartado de tu artículo.
Esto te ayudará,en primer lugar, a enlazar cada apartado con el indice que crees, y , en segundo lugar, a que el lector pueda ir directamente a la zona de contenido que le interese.
Y, principalmente, crearás enlaces internos que rastrearán las arañas de Google y harán que tu artículo se indexe mejor.
Por lo tanto cada fila debe de tener un encabezado H2 y los párrafos necesarios.
Además, debes de dar un nombre único a la fila para enlazarla desde el indice.

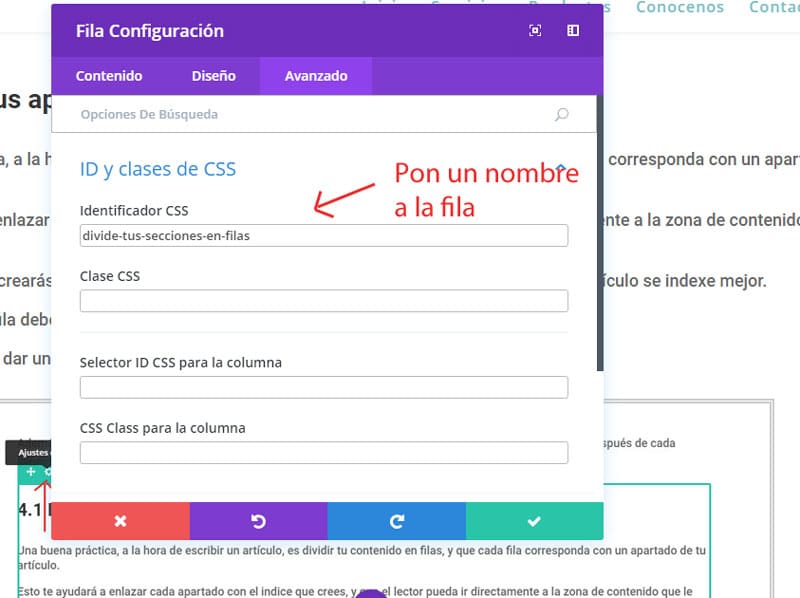
En el cuadro de dialogo Identificador CSS, pon el nombre que quieras a tu fila.

Procura poner nombres de los que te puedas acordar, porque los necesitarás para crear el enlace en el indice.
El nombre no debe tener espacios en blanco. Utiliza el guión («-«) para separar las palabras.
4.2 Crea un indice y enlázalo con tu contenido.
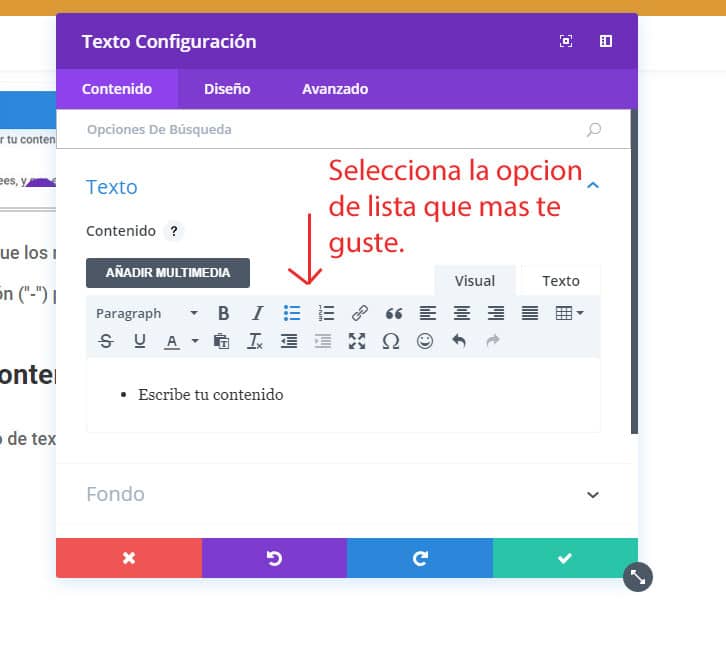
Para crear un indice, en primer lugar, crea un nuevo modulo de texto.
Después, selecciona la opción lista de la caja de herramientas.
Por último, escribe tu lista de contenido.

Cada vez que pulses intro, se creará una nueva sección de la lista.
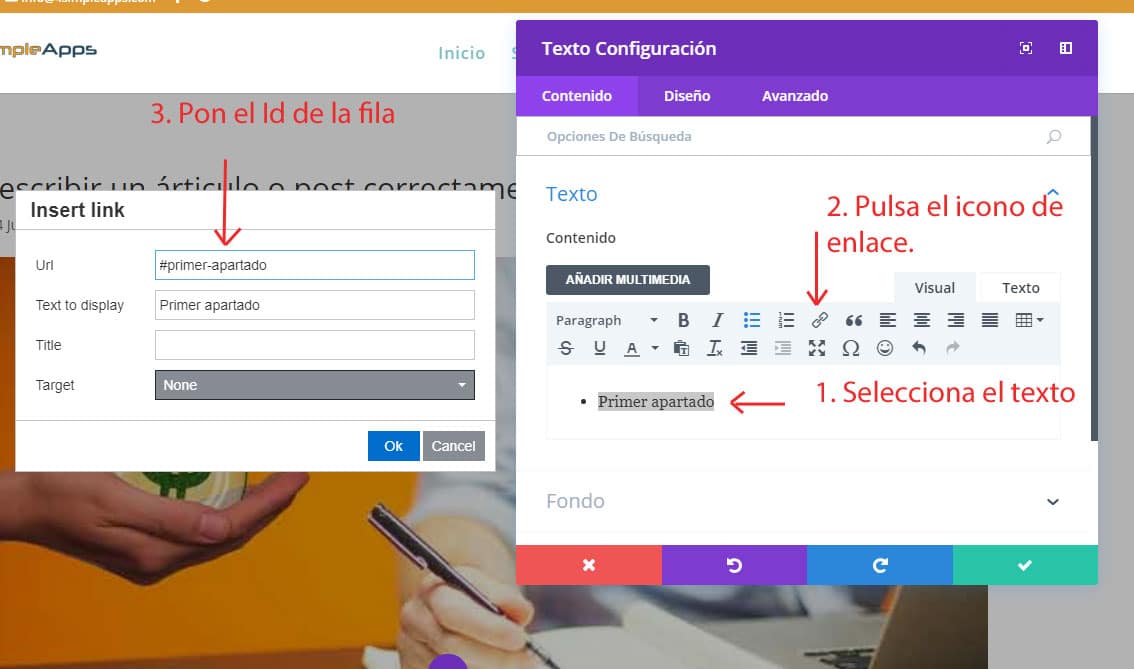
Para enlazar el contenido del indice con el contenido:
Selecciona toda la linea de la lista que quieras enlazar.
Pulsa el icono de enlace.
En la url pon el simbolo almohadilla seguido del mismo nombre que pusiste a la fila con la que quieras enlazar.
Quedará una cosa asi: #enlaza-con-tu-contenido

Si has seguido los pasos correctamente, el texto cambiará de color, porque se ha convertido en un enlace.
Repite esta operación por cada uno de los apartados que tengas.
Cuando termines graba los cambios pulsando el circulo violeta con tres puntitos y pulsando Guardar borrador.
Sal del constructor visual para probarlo.
Si todo ha ido bien, cuando pulses sobre una zona del indice, te llevará a la fila que contiene ese apartado.
En caso que no te funcione, revisa que coincide la url del enlace con el nombre que pusiste a la fila.
Una vez que tengas el artículo listo, pulsa el botón publicar.
Esto es todo, espero que os sea útil y que os animéis a escribir en vuestro blog.


