Todos conocemos el gran potencial que la plantilla Divi nos ofrece, para crear una página web atractiva sin grandes conocimientos de programación o diseño. Pero una de las cosas que se echa en falta en esta plantilla, es la posibilidad de mantener el menú fijo en móviles, ya que aunque tengamos activada la opción de mantener el menú fijo, este sólo se mantiene en la versión de escritorio. En los móviles esta opción se desactiva con el fin de dar todo el espacio de la pantalla al contenido de la página.
En algunas ocasiones, nos puede interesar mantener la cabecera de la página siempre visible, con el objetivo de que siempre este disponible el menú de navegación y los datos relevantes de la empresa, tales como el teléfono, el correo y el acceso a las redes sociales.
Veamos como poder hacer esto.
1. – Como mantener el menú fijo en móviles con Divi
Para conseguir este efecto, únicamente vamos a utilizar un poco de css que, él cual lo vamos a escribir en el personalizador de temas de Divi, que podemos encontrar en el escritorio de nuestro wordpress.
Al poner el ratón encima del apartado Divi, aparece un menú emergente con diferentes opciones:
- Opciones del tema
- Personalizador de temas.
- Personalizador de módulos
- Editor de Rol
- Biblioteca de Divi.
Pues bien, hacemos click en la segunda opción, Personalizador de temas, y se nos abre una pantalla con las diferentes opciones que nos ofrece Divi para personalizar nuestro tema.
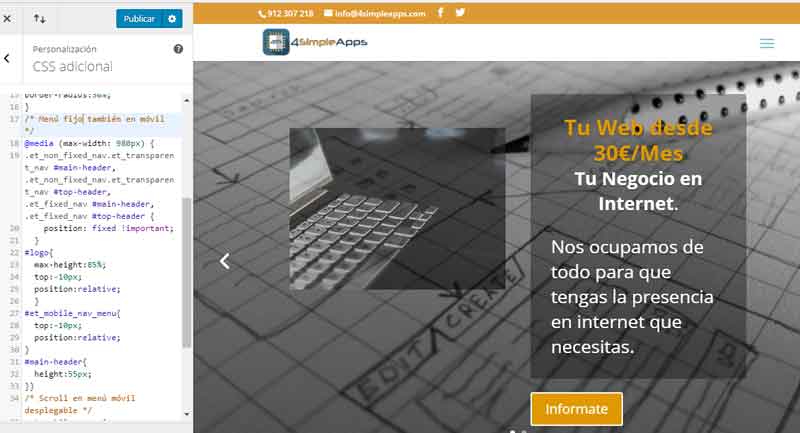
La última de la lista es la que nos interesa, CSS adicional. Hacemos click sobre ella, y se nos abre un pequeño editor de codigo. Aquí es donde vamos a incluir todo nuestro CSS.

1.1 Mantener el menú fijo en móviles
Para que el menú quede fijo lo único que debemos hacer es cambiar la propiedad position de algunas clases de nuestro tema a fixed, cuando el ancho de la pantalla sea inferior a 980px.
Copia y pega este código en el editor de CSS y ya tendras el menú fijo también en los móviles y tablets.
@media (max-width: 980px) {
.et_non_fixed_nav.et_transparent_nav #main-header,
.et_non_fixed_nav.et_transparent_nav #top-header,
.et_fixed_nav #main-header, .et_fixed_nav #top-header {
position: fixed !important;
}
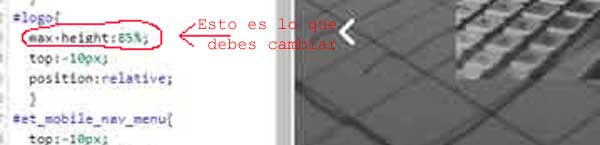
#logo{
max-height:60%;
top:-12px;
position:relative;
}
#et_mobile_nav_menu{
top:-10px;
position:relative;
}
#main-header{
height:55px;
}
}1.2 Ajustar el tamaño y la posición del logo al menú fijo.
Si has seguido los pasos, una vez, que hayas copiado este código a tu editor css ya tendrás el menú fijo en móviles funcionado correctamente.
Ahora llega el momento de ajustar el tamaño y la posición del logo, para que se vea correctamente.
Justo debajo, de donde estas introduciendo el código css, hay tres iconos que representan un ordenador, una tablet y un móvil. Pulsa en el icono del móvil, para cambiar la vista y observa como se ve el logo en versión móvil.
Si el logo se ve muy pequeño, sube el valor del max-height del logo a un valor superior.
Si por el contrario, el logo se sale del menú debes bajar valor del porcentaje por uno inferior.
Ve haciendo pruebas, hasta que des con el valor que necesitas.
Por último ajusta la altura del logo modificando el valor de la propiedad top. Ve subiendo o bajando el valor de un punto en un punto, hasta que encuentres el resultado optimo.
Con esto, ya tienes tu menú fijo en móviles, con el logo perfectamente ajustado.

2. – Poder hacer scroll en el menú desplegable.
Una vez, que hemos conseguido, que nuestro menú se mantenga de forma pegajosa en la cabecera de nuestra página en los móviles, es hora de hacer unos pequeños ajustes para poder hacer scroll dentro de él.
Esto es necesario, sobre todo, si tu menú tiene muchos apartados y no caben por completo en la pantalla, o si el usuario gira el móvil y, como es lógico el alto de la pantalla se reduce considerablemente.
Para ello vamos a añadir algunas propiedades a la clase .et_mobile_menu.
El código es el siguiente:
.et_mobile_menu {
overflow: scroll !important;
max-height: 83vh;
min-width:300px !important;
top:41px;
left:-200px;
}
.et_pb_frequency{
display:block;
}
Con esto ya tenemos nuestro menú fijo funcionado en cualquier tipo de dispositivo y sin importarnos, la cantidad de apartados que tenga, o si el usuario cambia la posición del móvil.
Siempre estará accesible toda la información del menú.
En el siguiente apartado os mostraré como cambiar el aspecto del menú, dandole un poco más de vistosidad, y un aspecto más profesional.
3.- Cambiar el color del menú tipo hamburguesa.
Cuando modificamos las opciones cambio del color del menú del tema divi, nos damos cuenta, que estas no afectan a las tres lineas del menú, el típico menú con forma de hamburguesa.
Para cambiar el color solo debemos de añadir estas lineas de código a nuestro css.
.closed .mobile_menu_bar:before {
color:#324085;
}
La propiedad color, la podemos cambiar por el color que necesitemos.
Se puede poner el color en formato hexadecimal, rgb, rgba o colores web como por ejemplo red, blue, etc.
Por ejemplo, pondríamos color: #fff;, si lo que queremos es un color blanco. color:red; para un rojo o color:rgb(0,0,0) para el negro.
En definitiva, podéis usar el color que mejor se adapte a vuestra web.
4.- Cambiar el menú hamburguesa por un aspa, cuando el menú esta abierto
Añadiendo unas cuantas lineas de código css más, podemos cambiar el menú de hamburguesa a aspa, dependiendo si el menú se encuentra abierto o cerrado.
El código para conseguir esto es:
.mobile_nav.opened .mobile_menu_bar:before {
content: “\4d”;
color:#324085;
}
Ya veis con tres lineas de código le hemos dado a nuestra web un aspecto mas profesional.
5.- Cambiar color u ocultar linea superior del menú desplegable
Para finalizar, solamente nos queda cambiar el color de la linea superior del menú desplegable, u ocultarla, según nos convenga para nuestro diseño.
Si lo que queremos es cambiar de color la linea, el código a utilizar es este:
.et_mobile_menu{
border-color: red !important;
}
Si por el contrario, lo que nos interesa, es ocultar la linea, el código es este otro:
et_mobile_menu{
border-top:0px;
}
Esto es todo, ya veis que con unas pocas lineas de código css, hemos conseguido crear un menú fijo en móviles y además le hemos dado un aspecto un poco mas profesional.
Espero que os haya gustado, y sobre todo que os sea de utilidad.


